Page templates
Page templates
These templates for a landing page and a documentation page are built from some of the components of the NASA Web Design System. Each of these pages is flexible; you can add or remove components or sub-components to suit your needs. These templates are great starting point for prototyping or for trying the Design System to see if they’re a good fit for you.
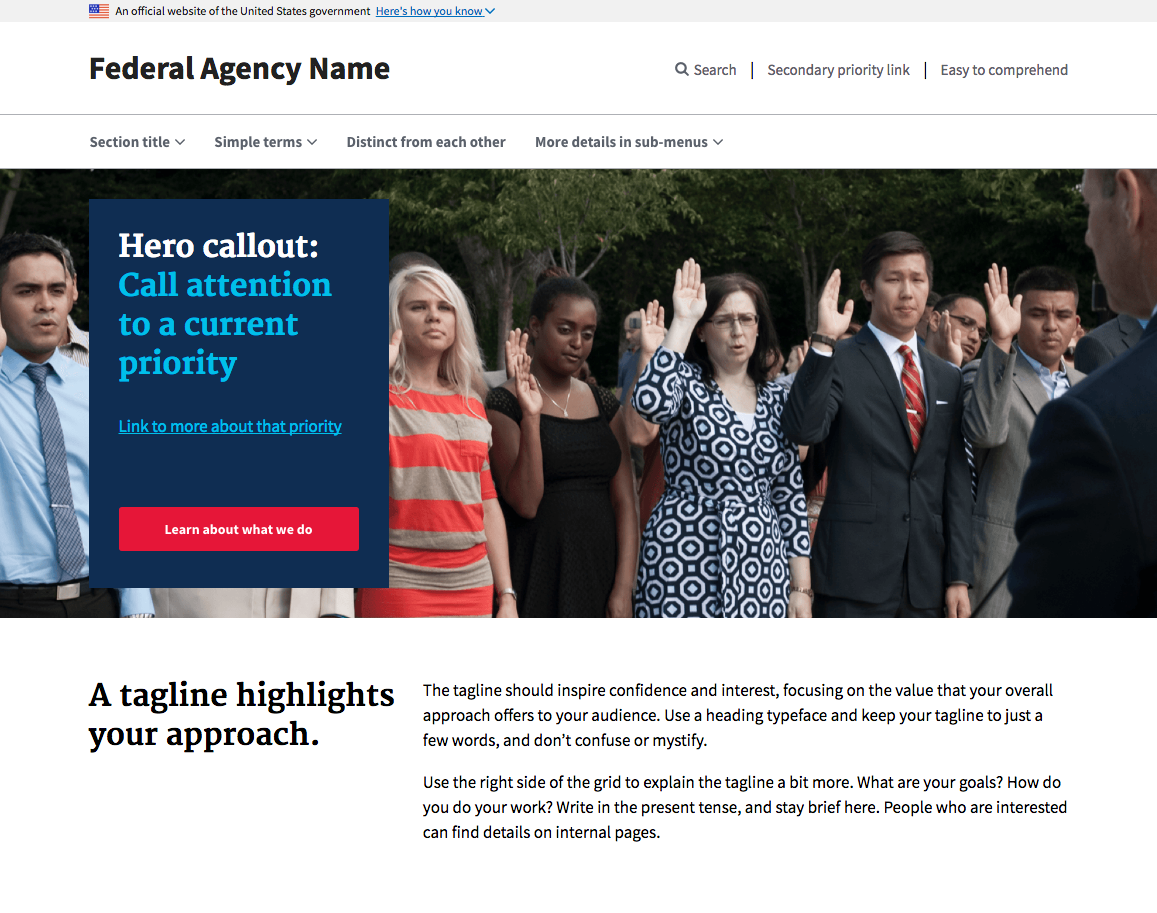
Template 1: Landing page
A landing page is intended to provide someone’s first impression of your agency or program. Often, they’ll arrive from somewhere else without much context, like a search result or a colleague’s email. So a landing page needs to be clear, engaging, and contextualizing.
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-extended" role="banner">
<div class="usa-navbar">
<div class="usa-logo" id="extended-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<div class="usa-nav-inner">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-nav-section-one">
<span>Section title</span>
</button>
<ul id="extended-nav-section-one" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="extended-nav-section-two" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul>
<div class="usa-nav-secondary">
<form class="usa-search usa-search-small js-search-form">
<div role="search">
<label class="usa-sr-only" for="extended-search-field-small">Search small</label>
<input id="extended-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
<ul class="usa-unstyled-list usa-nav-secondary-links">
<li class="js-search-button-container">
<button class="usa-header-search-button js-search-button">Search</button>
</li>
<li>
<a href="">
Secondary priority link
</a>
</li>
<li>
<a href="">
Easy to comprehend
</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="usa-overlay"></div>
<main id="main-content">
<section class="usa-hero">
<div class="usa-grid">
<div class="usa-hero-callout usa-section-dark">
<h2>
<span class="usa-hero-callout-alt">Hero callout:</span>
Call attention to a current priority
</h2>
<p>Support the callout with some short explanatory text. You don't need more than a couple of sentences.</p>
<a class="usa-button" href="javascript:void(0)">Learn about what we do</a>
</div>
</div>
</section>
<section class="usa-grid usa-section">
<div class="usa-width-one-third">
<h2>A tagline highlights your approach</h2>
</div>
<div class="usa-width-two-thirds">
<p>The tagline should inspire confidence and interest, focusing on the value that your overall approach offers to your audience. Use a heading typeface and keep your tagline to just a few words, and don’t confuse or mystify.</p>
<p>Use the right side of the grid to explain the tagline a bit more. What are your goals? How do you do your work? Write in the present tense, and stay brief here. People who are interested can find details on internal pages.</p>
</div>
</section>
<section class="usa-section usa-section-dark usa-graphic_list">
<div class="usa-grid usa-graphic_list-row">
<div class="usa-width-one-half usa-media_block">
<img class="usa-media_block-img" src="/nasawds-site/assets/img/circle-124.png" alt="Alt text">
<div class="usa-media_block-body">
<h3>Graphic headings can vary.</h3>
<p>Graphic headings can be used a few different ways, depending on what your landing page is for. Highlight your values, specific program areas, or results.</p>
</div>
</div>
<div class="usa-width-one-half usa-media_block">
<img class="usa-media_block-img" src="/nasawds-site/assets/img/circle-124.png" alt="Alt text">
<div class="usa-media_block-body">
<h3>Stick to 6 or fewer words.</h3>
<p>Keep body text to about 30. They can be shorter, but try to be somewhat balanced across all four. It creates a clean appearance with good spacing.</p>
</div>
</div>
</div>
<div class="usa-grid usa-graphic_list-row">
<div class="usa-width-one-half usa-media_block">
<img class="usa-media_block-img" src="/nasawds-site/assets/img/circle-124.png" alt="Alt text">
<div class="usa-media_block-body">
<h3>Never highlight anything without a goal.</h3>
<p>For anything you want to highlight here, understand what your users know now, and what activity or impression you want from them after they see it.</p>
</div>
</div>
<div class="usa-width-one-half usa-media_block">
<img class="usa-media_block-img" src="/nasawds-site/assets/img/circle-124.png" alt="Alt text">
<div class="usa-media_block-body">
<h3>Could also have 2 or 6.</h3>
<p>In addition to your goal, find out your users’ goals. What do they want to know or do that supports your mission? Use these headings to show those.</p>
</div>
</div>
</div>
</section>
<section class="usa-section">
<div class="usa-grid">
<h2>Section heading</h2>
<p class="usa-font-lead">Everything up to this point should help people understand your agency or project: who you are, your goal or mission, and how you approach it. Use this section to encourage them to act. Describe why they should get in touch here, and use an active verb on the button below. “Get in touch,” “Learn more,” and so on.</p>
<a class="usa-button usa-button-big" href="#">Call to action</a>
</div>
</section>
</main>
When to use
- If you are introducing a new program to the public through a marketing or publicity campaign, a landing page is a good place to point links at. It can build on the minimal copy of a campaign without overwhelming readers.
- The landing page can be a good model for a homepage. But do some research first. What do you have to say? What do your users need to know? Figure these things out. It’s important to know what you have to say about your organization before you settle on a homepage design.
When to avoid
- Don’t use a landing page for standard internal page content. The same things that help people understand basics quickly can become distracting for people who are looking for more depth.
- Don’t try to include forms or side navigation in a page like this. Those are visually complex components, and a landing page works best without too much complexity.
Guidance
- If you are using the landing page to encourage users to follow a primary call to action, consider getting rid of the header. The less there is to distract people from the most important task, the more often they will do it.
- For guidance on specific components, see the pages for the individual components.
- Do not create extra content just to fill the template. You can remove individual components (such as the media block) or sub-components (such as individual menu items in the header) from the template as you implement it. This version gives you a broad idea of the number of things your landing page could include. But never make a page more complex than you need to. If you’re unsure, interview users to find out what they need to know.
Components used in this template
- Extended header
- Hero feature
- Typography — Merriweather headings and Source Sans Pro body
- Graphic list
- Media block
- Grid
- Headings
- Buttons
- Medium footer
Component definitions
- Hero feature: Hero features are used at the top of your landing page to help set the tone for the content of your site and to help users understand what your brand is all about. The Hero feature offers a callout which provides a high-level overview of the content on the site and will often reference the Hero image that sits behind it.
- Graphic list: The Graphic list is used to showcase a number of related items and their respective images in a grid pattern.
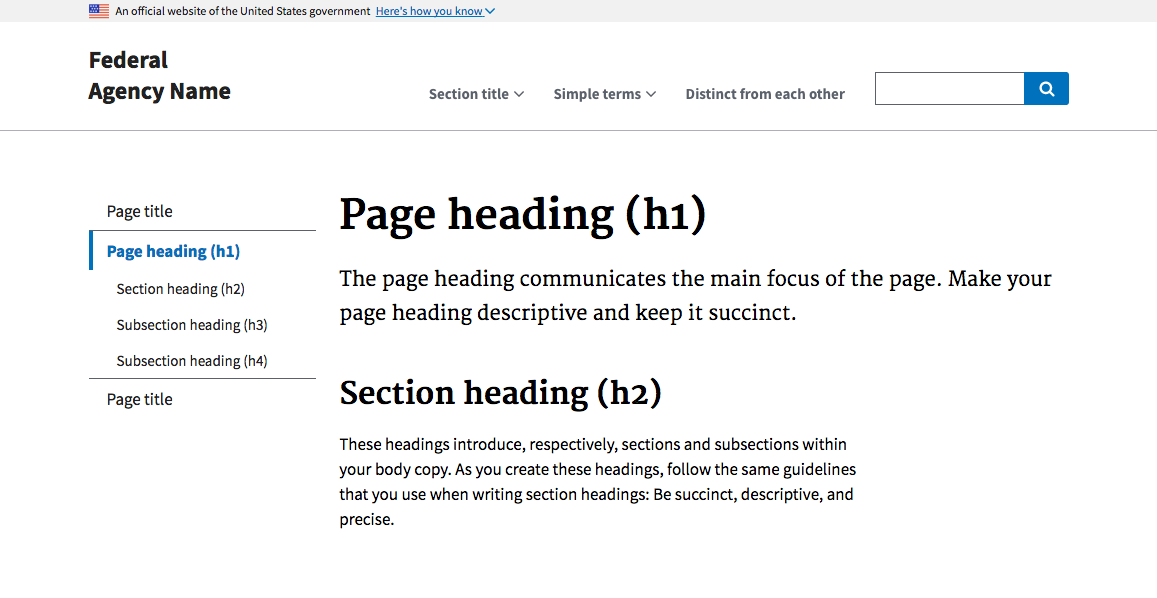
Template 2: Documentation page
A documentation page presents information on a certain theme, topic, or idea. People often arrive here after visiting the landing page or after searching for a specific piece of information, so documentation pages don’t need to provide as much contextualizing information as more introductory pages would. The copy should be clear, focused, and concise.
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-basic" role="banner">
<div class="usa-nav-container">
<div class="usa-navbar">
<div class="usa-logo" id="basic-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-nav-section-one">
<span>Section title</span>
</button>
<ul id="basic-nav-section-one" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="basic-nav-section-two" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul><form class="usa-search usa-search-small ">
<div role="search">
<label class="usa-sr-only" for="basic-search-field-small">Search small</label>
<input id="basic-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
</nav>
</div>
</header>
<div class="usa-overlay"></div>
<main class="usa-grid usa-section usa-content usa-layout-docs" id="main-content">
<aside class="usa-width-one-fourth usa-layout-docs-sidenav">
<nav>
<ul class="usa-sidenav-list">
<li>
<a href="">
Parent link
</a>
</li>
<li>
<a href="" class="usa-current">
Current page
</a>
<ul class="usa-sidenav-sub_list">
<li>
<a href="">
Child link
</a>
</li>
<li>
<a href="" class="usa-current">
Child link
</a>
<ul class="usa-sidenav-sub_list">
<li>
<a href="">
Grandchild link
</a>
</li>
<li>
<a href="">
Grandchild link
</a>
</li>
<li>
<a href="" class="usa-current">
Grandchild link
</a>
</li>
<li>
<a href="">
Grandchild link
</a>
</li>
</ul>
</li>
<li>
<a href="">
Child link
</a>
</li>
<li>
<a href="">
Child link
</a>
</li>
<li>
<a href="">
Child link
</a>
</li>
</ul>
</li>
<li>
<a href="">
Parent link
</a>
</li>
</ul>
</nav>
</aside>
<div class="usa-width-three-fourths usa-layout-docs-main_content">
<h1>Page heading (h1)</h1>
<p class="usa-font-lead">The page heading communicates the main focus of the page. Make your page heading descriptive and keep it succinct.</p>
<h2 id="section-heading-h2">Section heading (h2)</h2>
<p>These headings introduce, respectively, sections and subsections within your body copy. As you create these headings, follow the same guidelines that you use when writing section headings: Be succinct, descriptive, and precise.</p>
<h3 id="section-heading-h3">Subsection heading (h3)</h3>
<p>The particulars of your body copy will be determined by the topic of your page. Regardless of topic, it’s a good practice to follow the inverted pyramid structure when writing copy: Begin with the information that’s most important to your users and then present information of less importance.</p>
<p>Keep each section and subsection focused — a good approach is to include one theme (topic) per section.</p>
<h4 id="section-heading-h4">Subsection heading (h4)</h4>
<p>Use the side navigation menu to help your users quickly skip to different sections of your page. The menu is best suited to displaying a hierarchy with one to three levels and, as we mentioned, to display the sub-navigation of a given page.</p>
<p>Read the full documentation on our side navigation on the component page.</p>
</div>
</main>
When to use
- If you’re presenting detailed information on a specific topic or theme that has already been contextualized by a landing page. Some topics that can be nicely represented on this type of page include guides or how-tos, technical documentation, and program descriptions — in short, any subject that requires in-depth explanation.
When to avoid
- Don’t use a documentation page to introduce your users to your agency or organization — the landing page is better suited to that purpose. The level of detail present on documentation pages can overwhelm users who are just becoming acquainted with your organization.
Guidance
- Use a precise headline to quickly communicate your page’s purpose. If the page content is especially complex, you may consider using a subheadline to further clarify its meaning.
- Write concise copy. Favor short sentences (and paragraphs) over longer ones, and use straightforward language, avoiding jargon. Remember, copy blocks don’t need to be long to be comprehensive.
- For guidance on specific components, see the page for the individual components.
Components used in this template
- Basic header
- Typography — Merriweather headings and Source Sans Pro body
- Grid
- Headings
- Side navigation
- Documentation layout
- Medium footer
 NASA Web Design System
NASA Web Design System