UI components
Headers
Headers help users identify where they are and provide a quick, organized way to reach the main sections of a website. Our headers include branding to identify the site and horizontal navigation.
Accessibility
- Include skip navigation links to allow users with screen readers to bypass long navigation lists. Make sure you include an id at the beginning of your main content and that it matches the skipnav link. Find more information here: http://webaim.org/techniques/skipnav/
- Include Tab focus for all top-level navigation navigation items — this will allow keyboard-reliant users to easily navigate interactive items.
- Ensure your horizontal navigation is keyboard compatible; test to make sure users can use Tab to navigate and Space (or Enter) to open pages.
- Avoid using hover to expand dropdown lists. Hover is difficult for some users and won't work on touch screens. Drop downs should expand on click or with keyboard navigation.
- We use semantic header and nav elements with
role="banner"androle="navigation"respectively.role="banner"is your masthead. - You can use multiple nav elements for groups of navigation links, but you should only use one
role="navigation"for the main nav of a page. - Use lists for your nav links — this enables screen readers to decipher header contents.
- If you’re using a logo that’s an image rather than text, make sure you include alternative text for screen readers.
- If you’re using a logo that’s text, use an
em, not anh1, unless it’s the homepage. Find more information here: http://csswizardry.com/2010/10/your-logo-is-an-image-not-a-h1/
Usability
When to use
- We recommend that all federal government sites include the “official government site” banner and a logo or site name.
- Most sites will require some form of navigation to help users find the information they’re looking for. While a horizontal navigation bar is just one option for navigation design, it is one of the most visible and familiar ways of helping users navigate a site.
Guidance
- List all important website sections as links in the horizontal navigation bar.
- For large websites, use drop-down menus to help users preview lower-level content. If lower-level sections are closely related and users will need to quickly jump between them, consider using a side navigation instead of — or in addition to — a drop down.
- Use descriptive, recognizable link labels. Don’t label links with jargon or unfamiliar terms.
- Left-justify link labels to make them more easily scannable.
- Present links in priority order: Higher-demand links should appear farther to the left, and lower-demand links should appear farther to the right.
- Don’t model your navigation after your agency’s org structure. Instead, structure it according to the tasks and information your users most frequently need to access.
- Show users where they are within the menu options by highlighting the current section.
- Conduct research with your users and base decisions about your site’s information architecture and navigation structure on your findings. Continue researching to confirm that updates meet your users’ needs.
Dark Option
The header uses a white background by default. To use a black background instead, add usa-header-dark to the header element, and usa-nav-dark to the nav element.
For further reading
- https://www.nngroup.com/articles/menu-design/
- https://www.usertesting.com/blog/2015/03/19/site-navigation-tree-testing/
The “official government site” banner
We recommend that all federal government sites include the “official government site” banner and a logo or site name. The banner helps people identify that your organization is part of the government, while the logo or site name helps visitors understand what your site is and what it does.
Building with HTTPS
HTTPS is a best practice for all websites: It’s secure, private, and fast, and search engines prefer encrypted sites. But it’s especially important for government websites. The .gov in government websites carries a lot of weight. The public expects the contents of .gov websites to be official and accurate, and they expect any information they submit to that website to be private. The U.S. CIO provides guidance to implementing HTTPS for government websites at https://https.cio.gov/
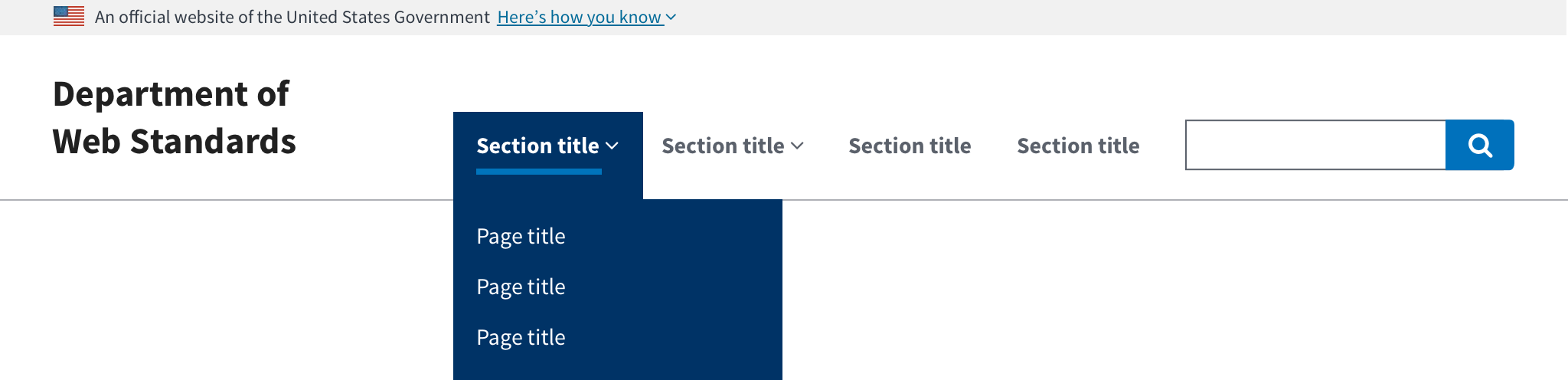
Basic header
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-basic" role="banner">
<div class="usa-nav-container">
<div class="usa-navbar">
<div class="usa-logo" id="basic-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-nav-section-one">
<span>Section title</span>
</button>
<ul id="basic-nav-section-one" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="basic-nav-section-two" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul><form class="usa-search usa-search-small ">
<div role="search">
<label class="usa-sr-only" for="basic-search-field-small">Search small</label>
<input id="basic-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
</nav>
</div>
</header>
<div class="usa-overlay"></div>
<main id="main-content"></main>
What it does
The basic header is great if you have a modest number of sections in your main navigation. You can customize it (depending on your site structure) and use it with:
- A text or image logo
- With or without dropdown menus
- With or without a search bar
- With or without call-to-action buttons in place of the search bar
Why use it
Use the basic header if you have few enough sections in your main navigation to fit comfortably next to your logo; this will depend on the length of your text and whether you include a search bar. You may also use it if you’d like to include the full search bar in your header, or if each main section listed in the horizontal navigation has six or fewer subsections that you’d like to include in a dropdown menu.
When not to use it
Consider using the extended header if you have more sections in your horizontal navigation than will fit comfortably next to your logo, or if you have complex sections that require the use of a mega menu.
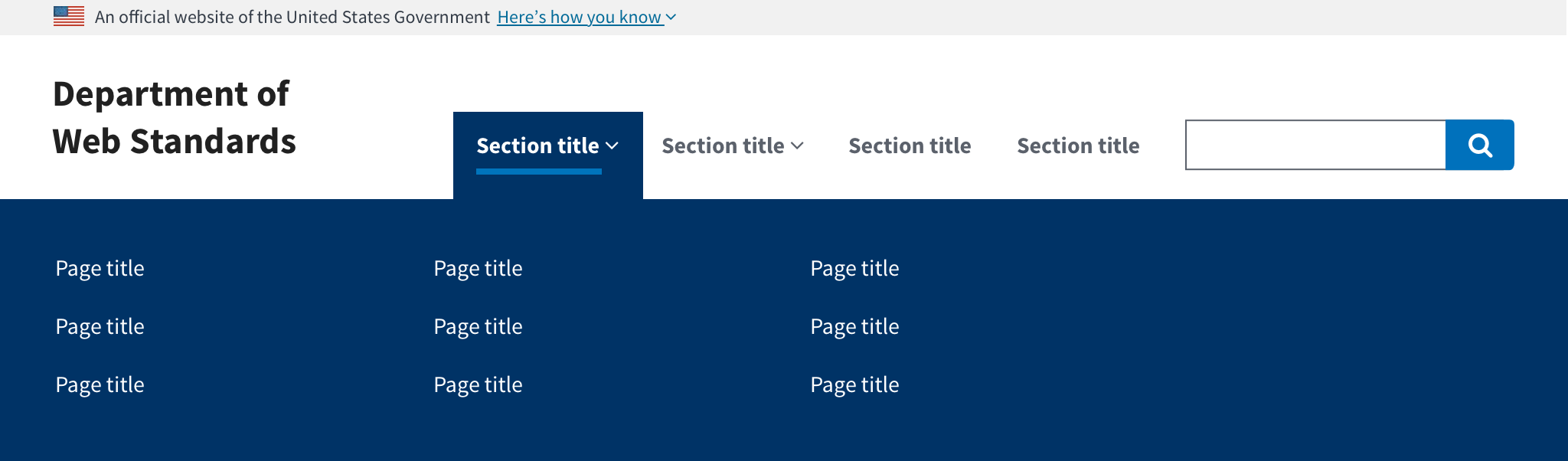
Basic header with mega menu
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-basic usa-header-basic-megamenu" role="banner">
<div class="usa-nav-container">
<div class="usa-navbar">
<div class="usa-logo" id="basic-mega-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<div class="usa-nav-inner">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-mega-nav-section-one">
<span>Section title</span>
</button>
<ul id="basic-mega-nav-section-one" class="usa-nav-submenu usa-megamenu usa-grid-full"><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title longer</a>
</li><li>
<a href="#">A very long page title that goes onto two lines</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="basic-mega-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="basic-mega-nav-section-two" class="usa-nav-submenu usa-megamenu usa-grid-full"><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title longer</a>
</li><li>
<a href="#">A very long page title that goes onto two lines</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul><form class="usa-search usa-search-small ">
<div role="search">
<label class="usa-sr-only" for="basic-mega-search-field-small">Search small</label>
<input id="basic-mega-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
</div>
</nav>
</div>
</header>
<div class="usa-overlay"></div>
<main id="main-content"></main>
What it does
The basic header with mega menu is similar to our basic header — it simply allows for the inclusion of more links in the dropdown menus. You can customize it (depending on your site structure) and use it with:
- A text or image logo
- With or without a search bar
- With or without call-to-action buttons in place of the search bar
Why use it
Use the basic header with mega menu if you’d like to include more than six links in any of your dropdown menus, and if you have few enough main sections to allow your horizontal navigation to fit comfortably in the basic header.
When not to use it
Consider using a basic dropdown rather than a mega menu unless you need to link to a very large number of sub pages.
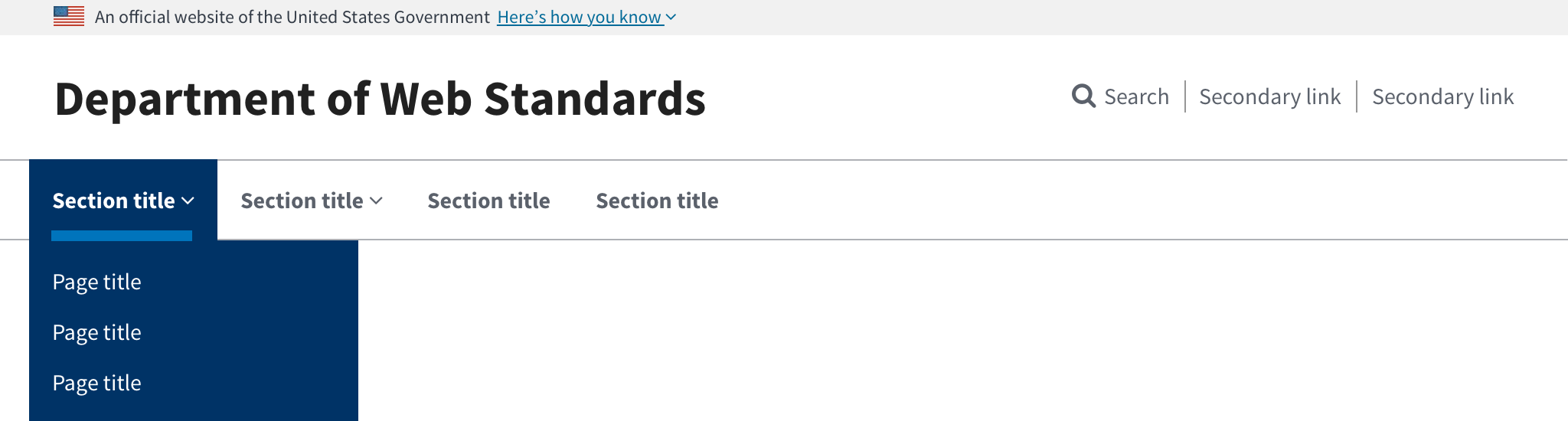
Extended header
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-extended" role="banner">
<div class="usa-navbar">
<div class="usa-logo" id="extended-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<div class="usa-nav-inner">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-nav-section-one">
<span>Section title</span>
</button>
<ul id="extended-nav-section-one" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="extended-nav-section-two" class="usa-nav-submenu"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul>
<div class="usa-nav-secondary">
<form class="usa-search usa-search-small js-search-form">
<div role="search">
<label class="usa-sr-only" for="extended-search-field-small">Search small</label>
<input id="extended-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
<ul class="usa-unstyled-list usa-nav-secondary-links">
<li class="js-search-button-container">
<button class="usa-header-search-button js-search-button">Search</button>
</li>
<li>
<a href="">
Secondary priority link
</a>
</li>
<li>
<a href="">
Easy to comprehend
</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="usa-overlay"></div>
<main id="main-content"></main>
What it does
The extended header allows for inclusion of more sections in the horizontal navigation. You can customize the header (depending on your site structure) and use it:
- With a text or image logo
- With or without dropdown menus
- With or without the expandable search bar
- With or without call-to-action buttons in place of the secondary links featured in your horizontal navigation
Why use it
Use the extended header if you have too many sections in your horizontal navigation to fit comfortably in the basic header format. You may also consider using it if you’d like to include secondary links or specific calls to action in addition to the main content navigation — for example Log in and Sign up links.
When not to use it
Consider using the basic header if you have less information — the basic header takes up less space.
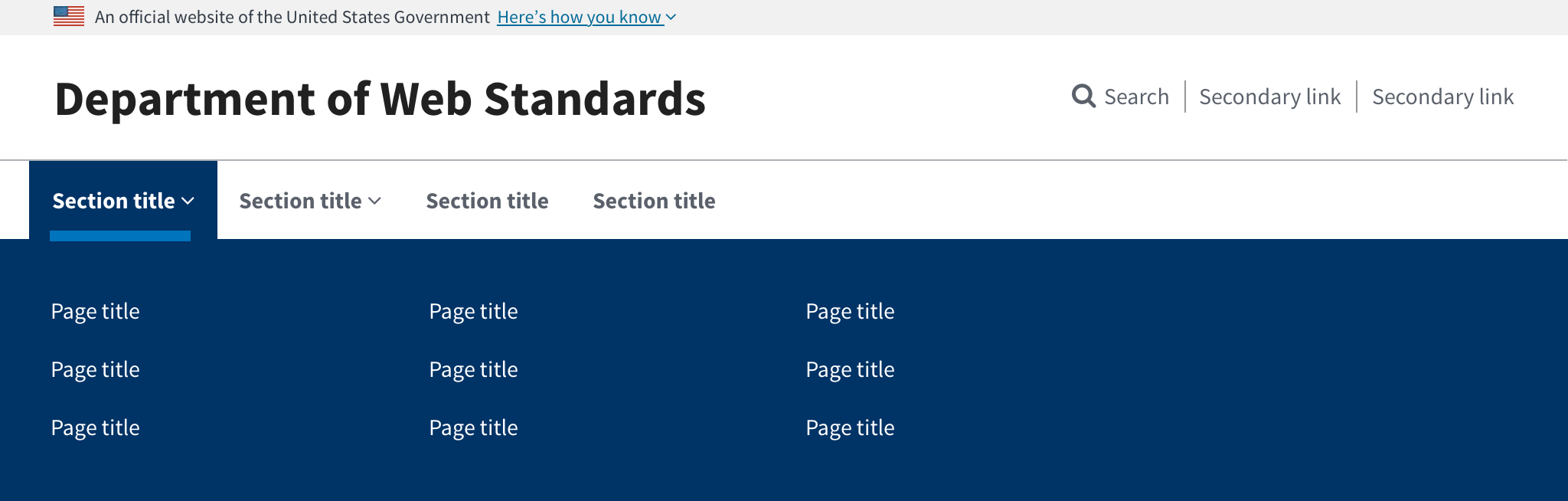
Extended header with mega menu
<a class="usa-skipnav" href="#main-content">Skip to main content</a>
<section class="usa-banner">
<div class="usa-accordion">
<header class="usa-banner-header">
<div class="usa-grid usa-banner-inner">
<img src="/nasawds-site/assets/img/favicons/favicon-usa-57.png" alt="U.S. flag">
<p>An official website of the United States government</p>
<button class="usa-accordion-button usa-banner-button"
aria-expanded="false" aria-controls="gov-banner">
<span class="usa-banner-button-text">Here's how you know</span>
</button>
</div>
</header>
<div class="usa-banner-content usa-grid usa-accordion-content" id="gov-banner">
<div class="usa-banner-guidance-gov usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-dot-gov.svg" alt="Dot gov">
<div class="usa-media_block-body">
<p>
<strong>The .gov means it’s official.</strong>
<br>
Federal government websites often end in .gov or .mil. Before sharing sensitive information, make sure you’re on a federal government site.
</p>
</div>
</div>
<div class="usa-banner-guidance-ssl usa-width-one-half">
<img class="usa-banner-icon usa-media_block-img" src="/nasawds-site/assets/img/icon-https.svg" alt="Https">
<div class="usa-media_block-body">
<p>
<strong>The site is secure.</strong>
<br>
The <strong>https://</strong> ensures that you are connecting to the official website and that any information you provide is encrypted and transmitted securely.
</p>
</div>
</div>
</div>
</div>
</section>
<header class="usa-header usa-header-extended" role="banner">
<div class="usa-navbar">
<div class="usa-logo" id="extended-mega-logo">
<em class="usa-logo-text">
<a href="javascript:void(0)"
title="Home"
aria-label="Home">
Department of Web Design
</a>
</em>
</div>
<button class="usa-menu-btn">Menu</button>
</div>
<nav role="navigation" class="usa-nav">
<div class="usa-nav-inner">
<button class="usa-nav-close">
<img src="/nasawds-site/assets/img/close.svg" alt="close">
</button>
<ul class="usa-nav-primary usa-accordion"><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-mega-nav-section-one">
<span>Section title</span>
</button>
<ul id="extended-mega-nav-section-one" class="usa-nav-submenu usa-megamenu usa-grid-full"><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title longer</a>
</li><li>
<a href="#">A very long page title that goes onto two lines</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div></ul></li><li><button class="usa-accordion-button usa-nav-link" aria-expanded="false" aria-controls="extended-mega-nav-section-two">
<span>Simple terms</span>
</button>
<ul id="extended-mega-nav-section-two" class="usa-nav-submenu usa-megamenu usa-grid-full"><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title longer</a>
</li><li>
<a href="#">A very long page title that goes onto two lines</a>
</li><li>
<a href="#">Subsection title</a>
</li></div><div class="usa-megamenu-col"><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li><li>
<a href="#">Subsection title</a>
</li></div></ul></li><li><a class="usa-nav-link" href="javascript:void(0)">
<span>Distinct from each other</span>
</a></li></ul>
<div class="usa-nav-secondary">
<form class="usa-search usa-search-small js-search-form">
<div role="search">
<label class="usa-sr-only" for="extended-mega-search-field-small">Search small</label>
<input id="extended-mega-search-field-small" type="search" name="search">
<button type="submit">
<span class="usa-sr-only">Search</span>
</button>
</div>
</form>
<ul class="usa-unstyled-list usa-nav-secondary-links">
<li class="js-search-button-container">
<button class="usa-header-search-button js-search-button">Search</button>
</li>
<li>
<a href="">
Secondary priority link
</a>
</li>
<li>
<a href="">
Easy to comprehend
</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<div class="usa-overlay"></div>
<main id="main-content"></main>
What it does
Like the extended header, the extended header with mega menu allows for inclusion of more sections in your horizontal navigation; it also allows you to include more links in any of your dropdowns. You can customize the header (depending on your site structure) and use it:
- With a text or image logo
- With or without the expandable search bar
- With or without call-to-action buttons in place of the secondary links in the horizontal navigation
Why use it
Use an extended header with mega menu if you have too many sections in your horizontal navigation to fit comfortably in the basic header format. It’s also useful if you’d like to include secondary links or specific calls to action in addition to the main content navigation — for example Log in and Sign up links — or if you’d like to include more than six links in any of your dropdowns.
When not to use it
Consider using a basic dropdown rather than a mega menu unless you need to link to a very large number of sub pages.
 NASA Web Design System
NASA Web Design System